Learning EM through VS Code
Popular IDEs such as Eclipse and VS Code have elevated "support for language X " to one of their most vital features. To that end, our recently published EM Builder extension – freely available from the VS Code marketplace – now brings the EM language into the fold.
EM language support
IDE support for a particular programming language has evolved to include a rather extensive set of tooling capabilities:
language-specific file icons and menu items
syntax highlighting and bracket matching
find symbol references and definitions
correction of common programming errors
hover help and smart code completions
formatting and refactoring source code
With support available for virtually every programming language you know – and several dozens(1)more you never even knew existed – our EM Builder VS Code extension strives to flatten your learning curve for a new language whose "look-and-feel" does differ from C .
- actually, hundreds
Help wanted – EM Builder contributors
knowledge of VS Code internals as well as TypeScript programming [highly desirable]
understanding of programming language translation using transpilers [highly desirable]
willingness to increase your knowledge / experience in these general areas [even more desirable]
Our EM Builder extension currently implements most of the language support features listed above; and we'd grade the extension with a B for efforts to date. To earn an A, however, we can use some additional help in improving smart completion and tackling code refactoring .
FULL DISCLOSURE – My prior experience with Eclipse
Back at Texas Instruments, I campaigned (loudly !!) in my capacity as TI Fellow for migrating the company's Code Composer Studio IDE from its legacy implementation atop the Windows SDK to one based upon the Eclipse CDT project (first available in mid-2002). A pillar of the TI eXpressDSP strategy, introducing CCS 4.0 (based on Eclipse) in 2005 spearheaded a trend that most MCU vendors would eventually follow.
After retiring from TI in 2009 – and conceiving EM shortly thereafter – I wrote a very rudimentary Eclipse plugin (in Java) that introduced language support for EM. While features like syntax highlighting proved easy to implement, supporting smart completion and code refactoring still remains beyond my grasp; even intermediate features like hover help offered challenges.
With the Eclipse JDT project and its high-quality support for Java setting the bar rather high, comparable support for EM would require a deep-dive into the JDT and CDT source code. To move matters along, Emmoco (a company I co-founded in 2011) engaged with John Dallaway – a contributor to the CDT project in particular, knowledgeable about the Eclipse eco-system in general, and a Chartered IT Professional I hold in high regard.
By early 2021 (already in my next startup, with Emmoco and its acquiror now gone), a decade of "bit-rot" had taken hold in my ~50 K lines of Java – which encompassed an EM language translator as well as an Eclipse plugin. With that, I undertook a (long overdue !!) re-write of the EM translator into TypeScript, as well as developed the first version of the EM Builder extension for VS Code.
Now weighing in at ~12 K lines of TypeScript (with most of this code comprising a command-line translator), EM language support has finally assumed a more approachable and manageable status – though we can always use some help. 
Touring EM source files
Having covered the status of EM language support within VS Code, let's pivot to a novel feature of EM Builder specifically crafted to streamline mastery of a new codebase – a feature heavily exploited in our Using EM document.
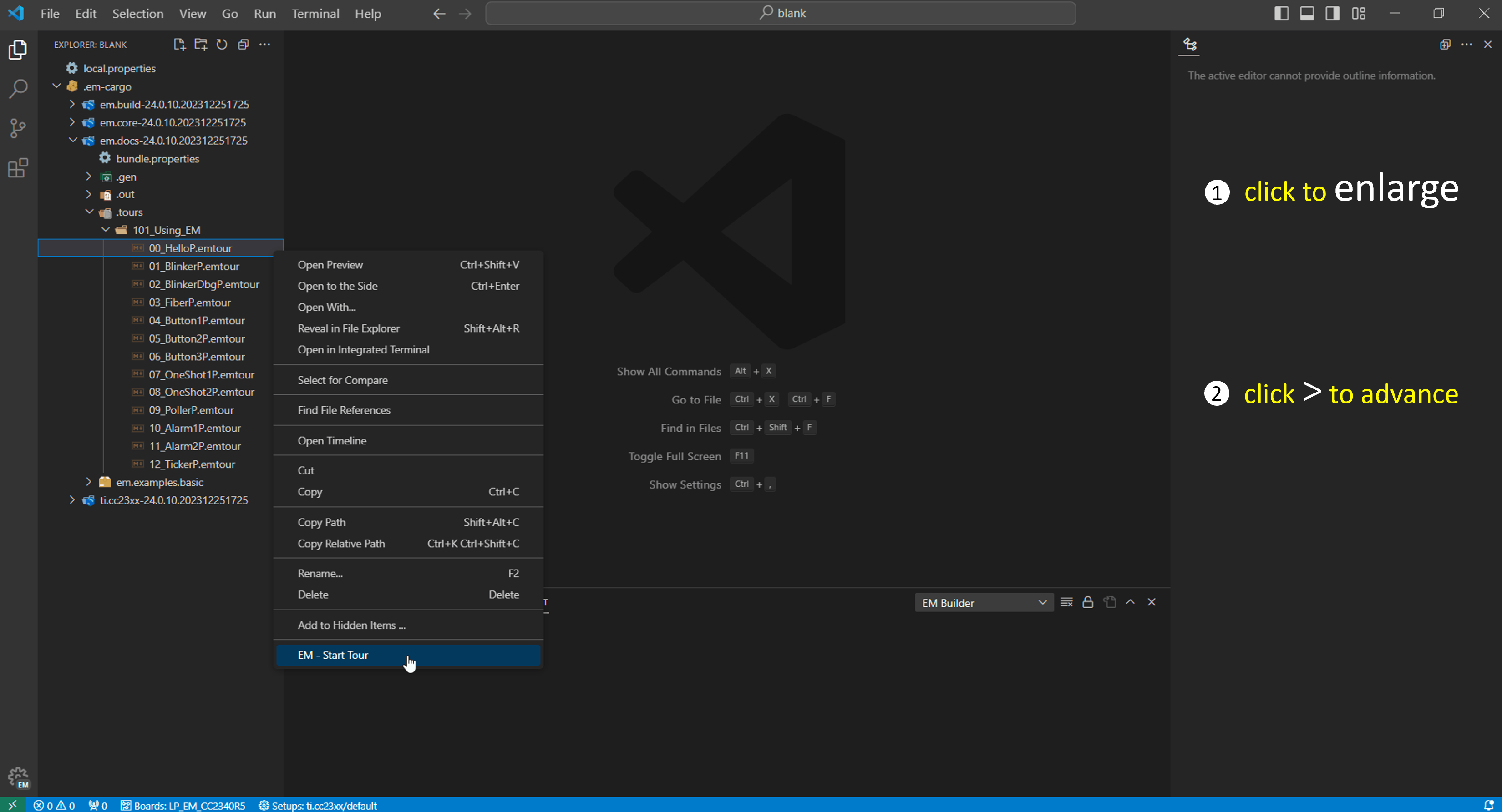
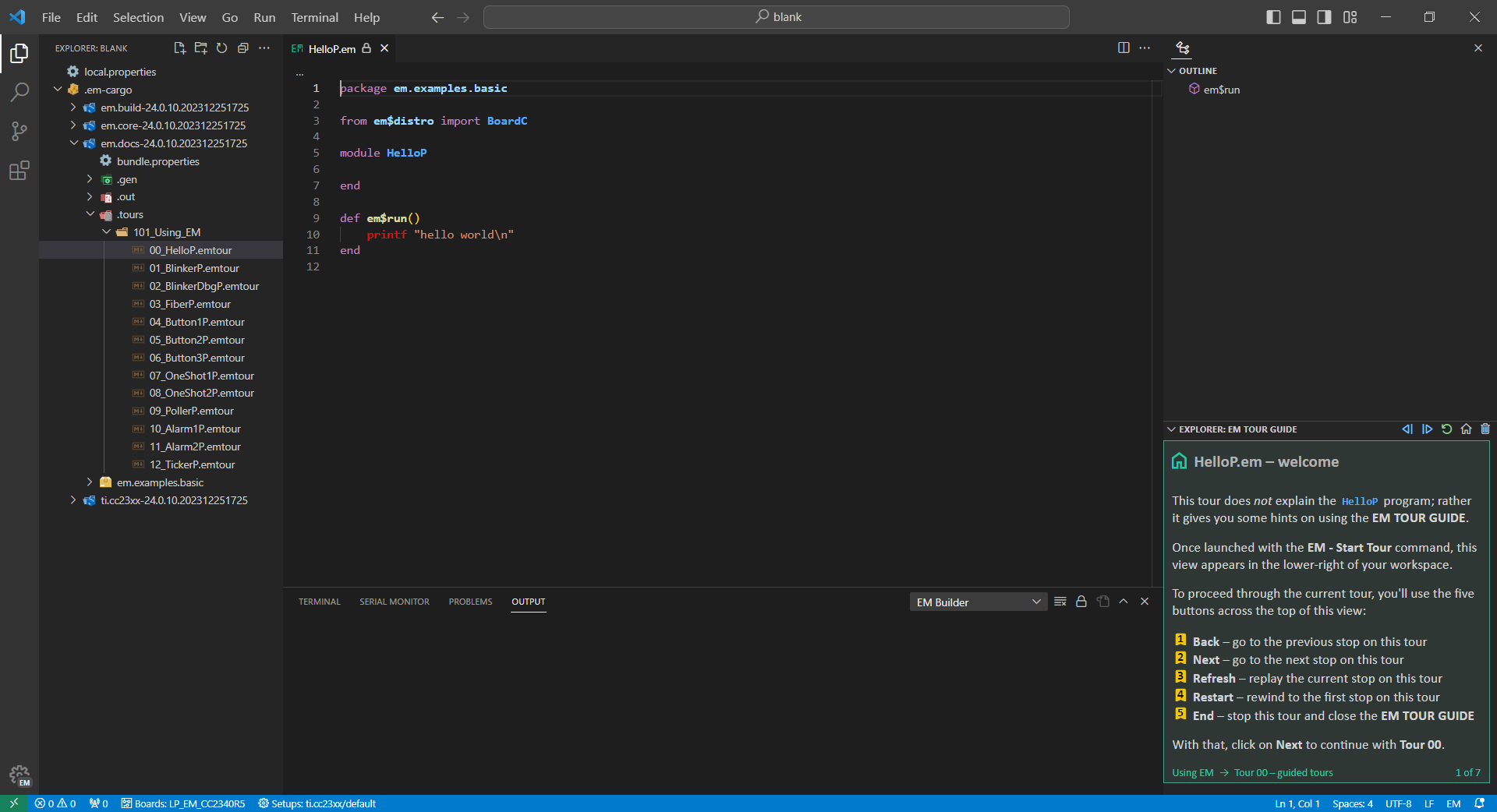
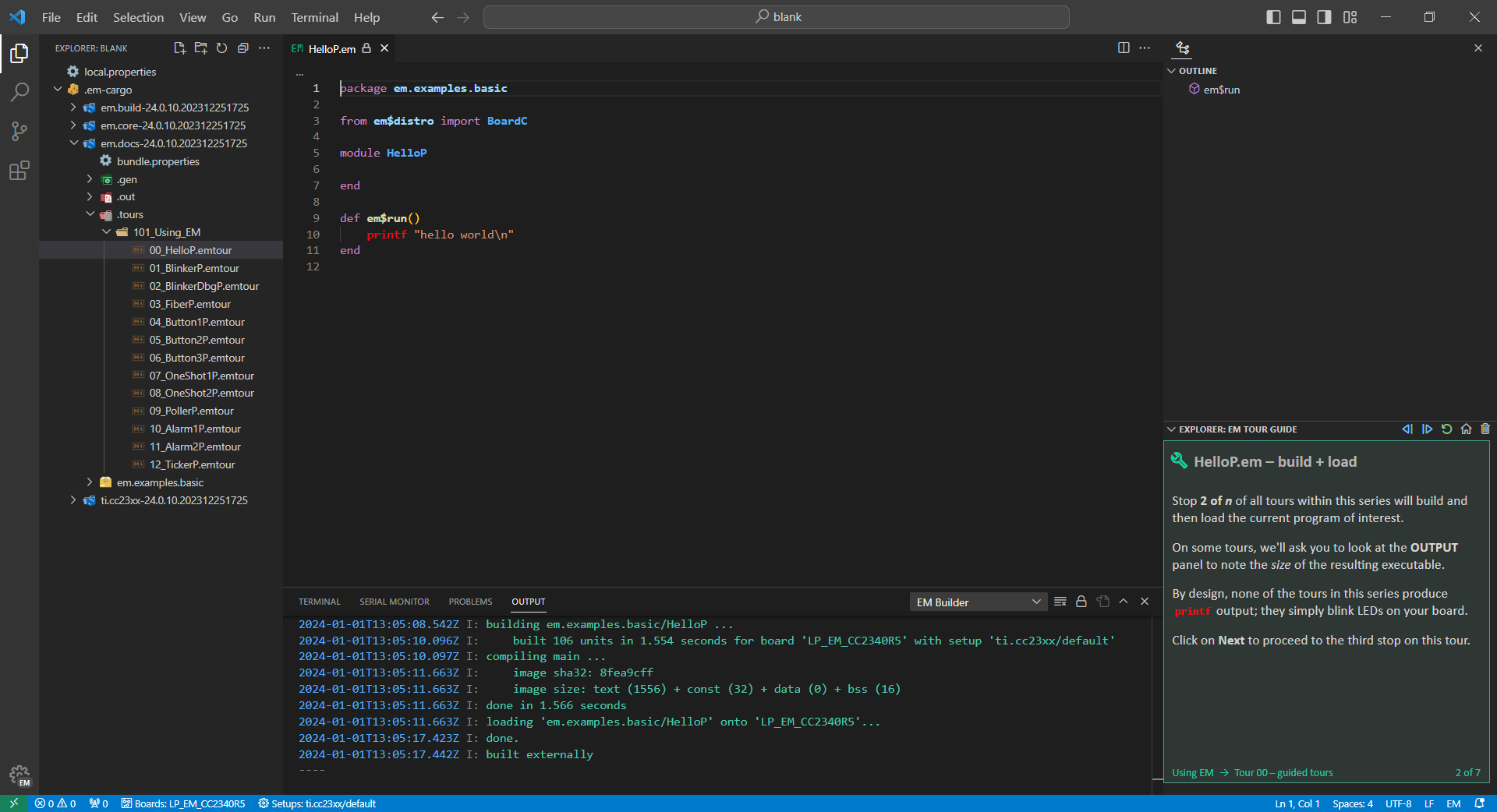
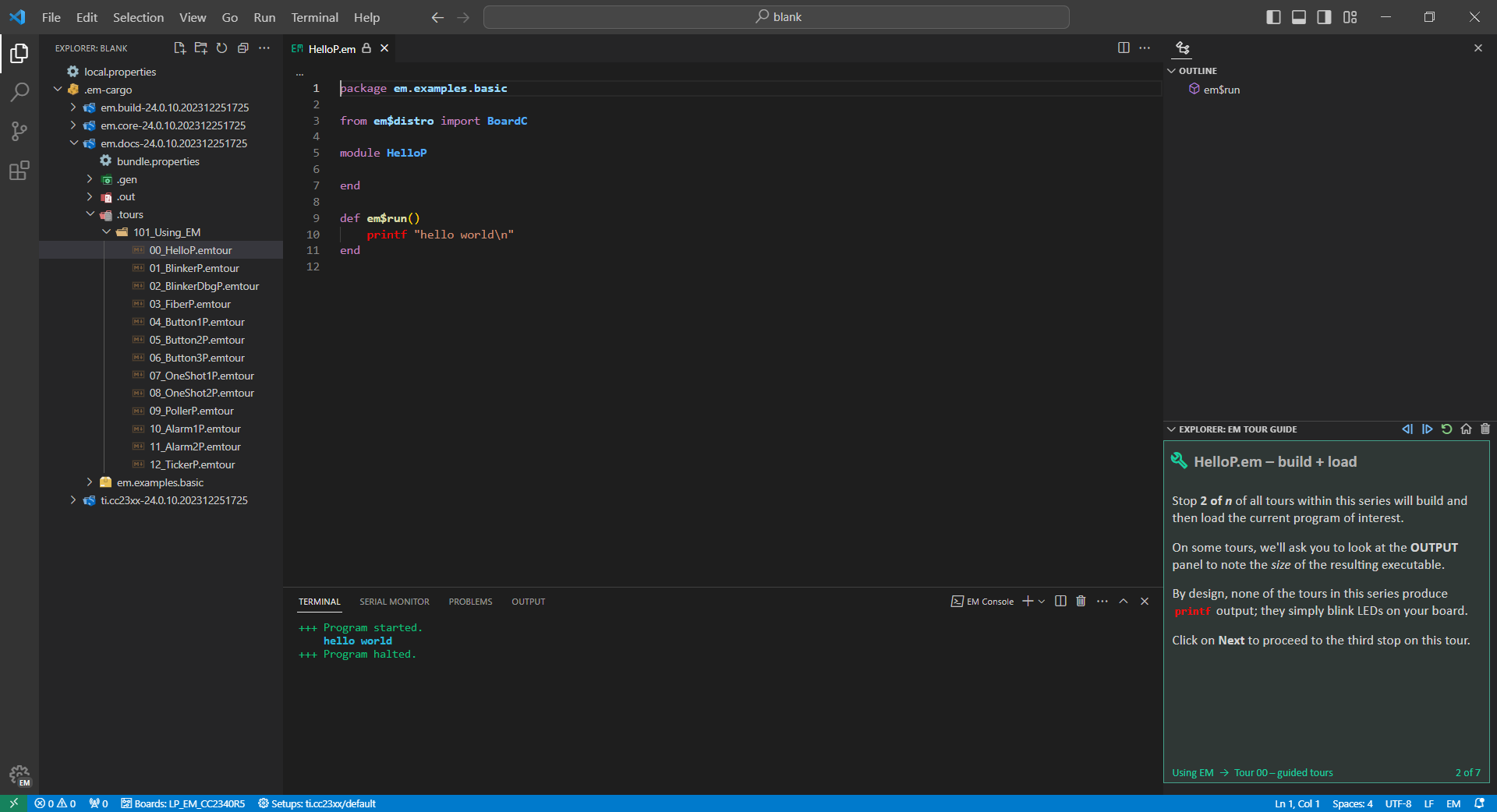
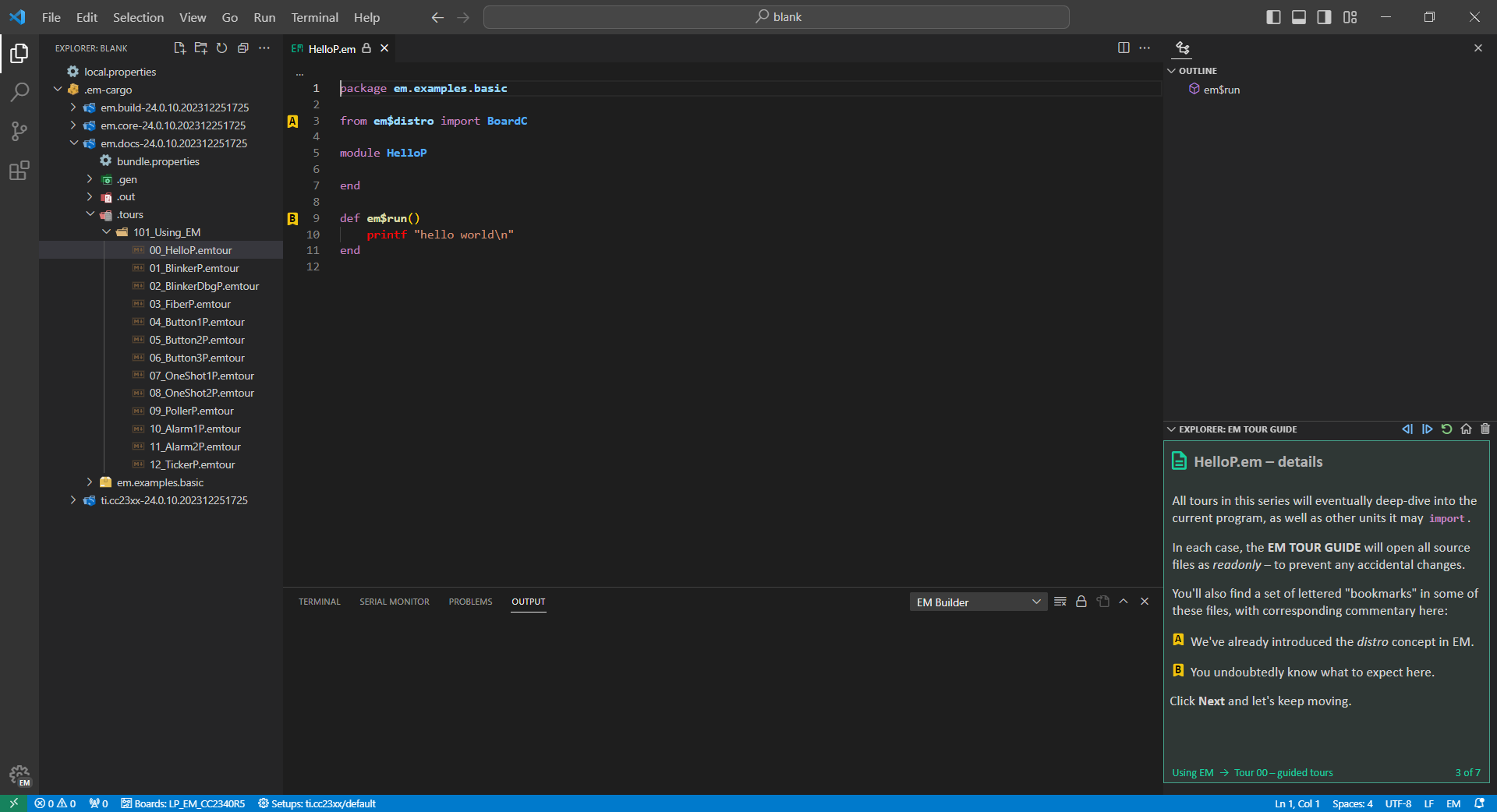
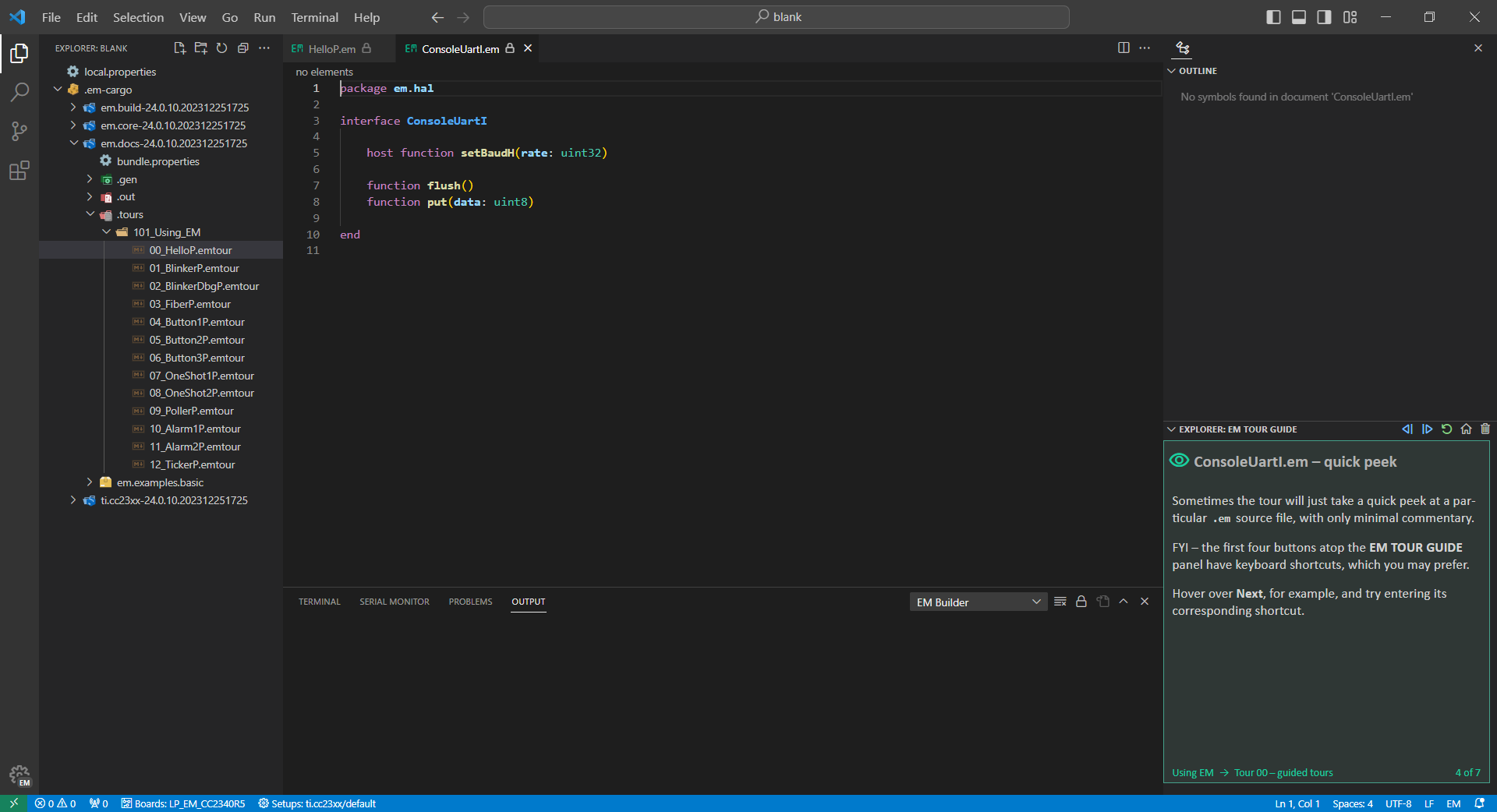
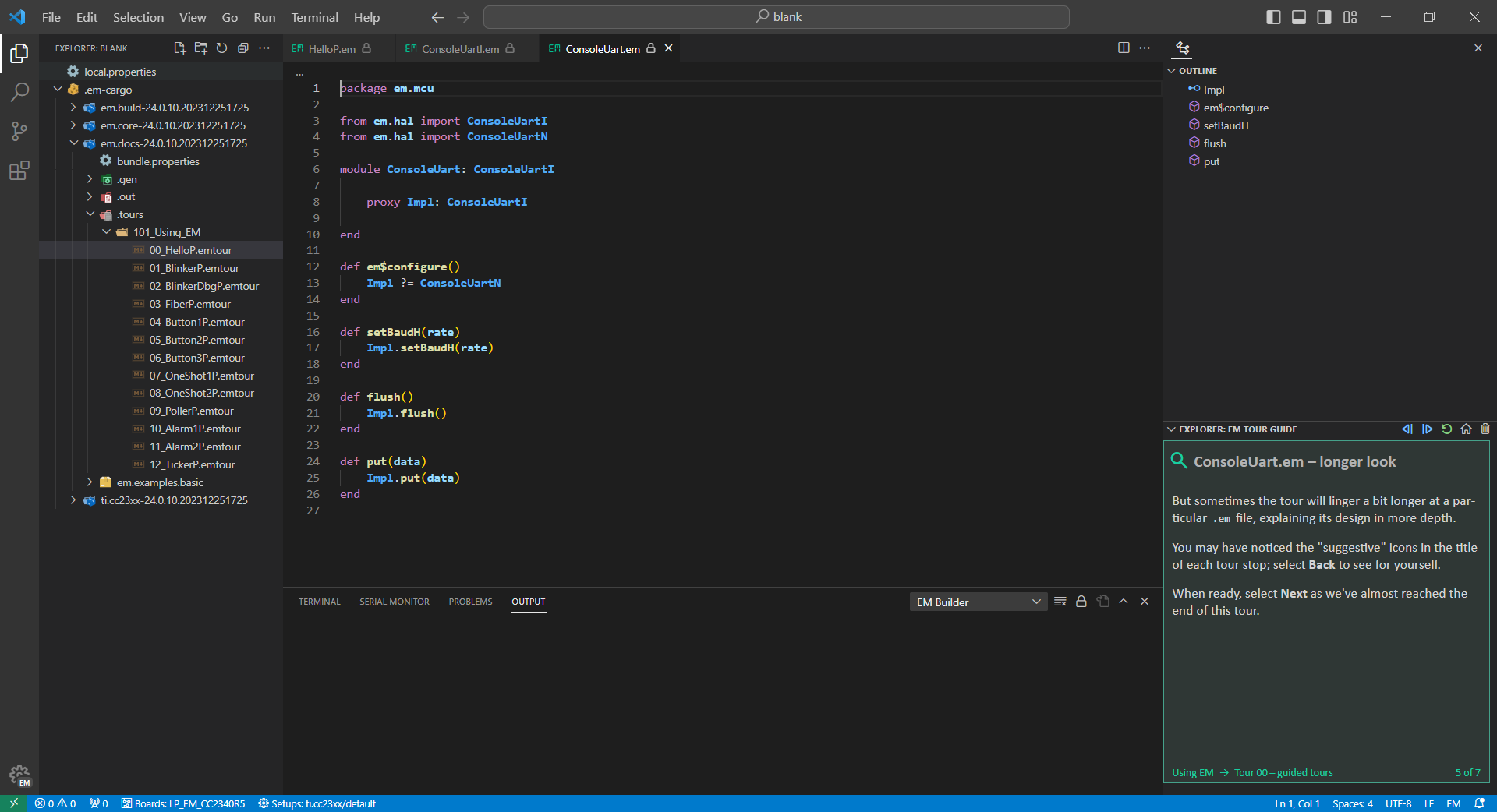
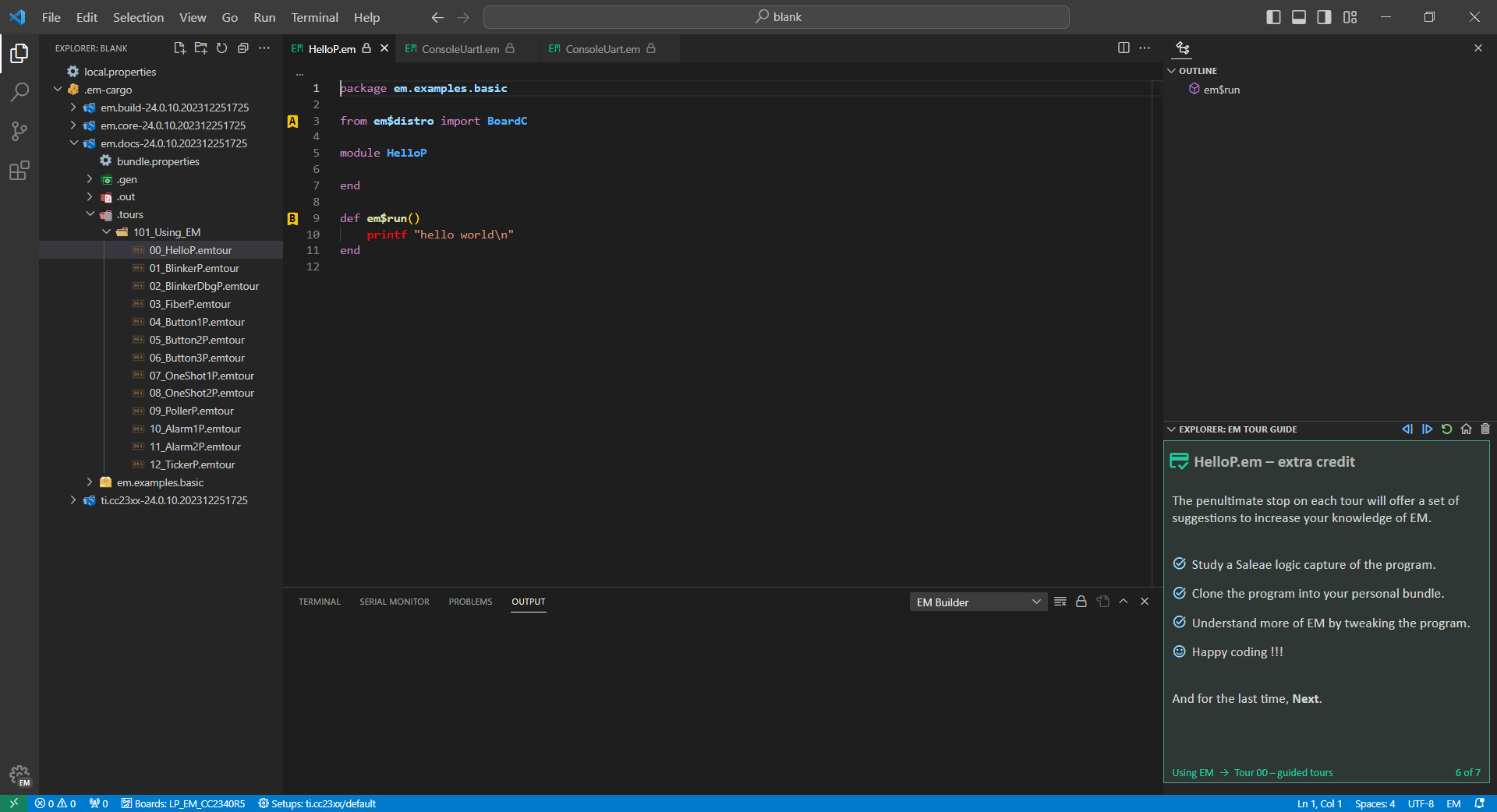
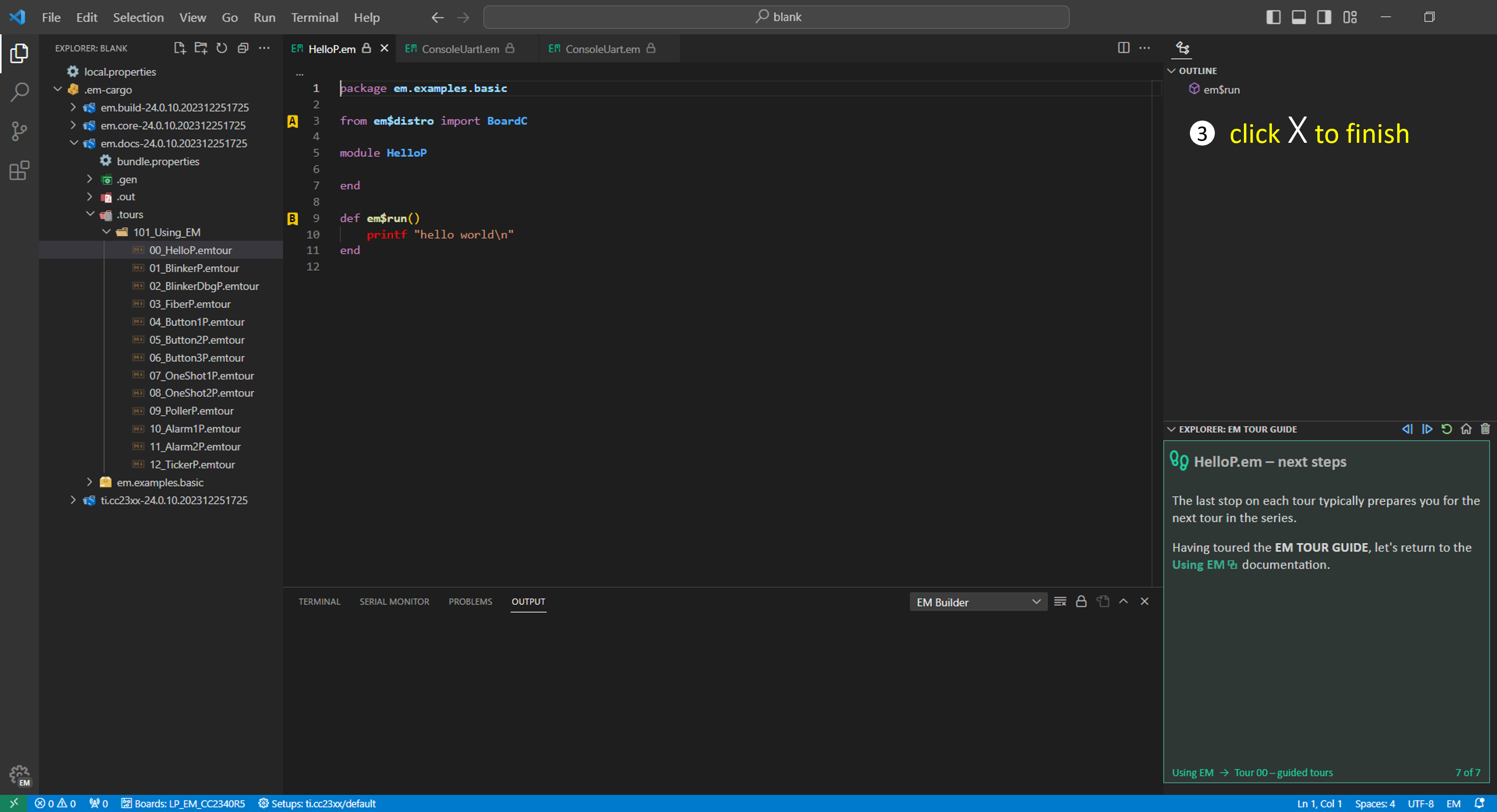
Afrer installing EM Builder on your host PC, language immersion begins with guided tours of a curated series of examples that illustrate core components of the EM runtime. The following slides depict the first EM TOUR in this series – a "tour about tours", so to speak.
Besides helping bring the language and its runtime to life, the implementation of the EM TOUR GUIDE panel depicted above (in just a few hundred lines of TypeScript) attests to the robustness and flexibility of the VS Code environment.
What can you do to help
read more in Using EM about the language support features available with EM Builder
share your thoughts on using "VS Code vs Eclipse vs ???" for embedded development
message us if you have specific interest in contributing to the implementation of EM Builder
Happy coding !!!